
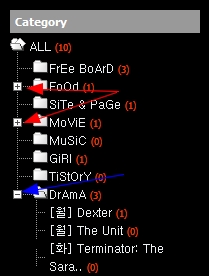
왼쪽의 그림을 보면 카테고리에 푸드와 무비의 카테고리는
닫혀있지만 드라마 폴더가 펼쳐져있는 것을 볼 수 있죠.
어떻게 꾸미는지 한번 봅시다~
우선 자신의 블로그에서 우클릭을 해서 소스보기를 클릭해서
찾기로 toggleFolder를 찾는다.
처음에 나오는 것은 씹어주고 다음부터 나오는 toggleFolder들의 옆의 숫자가 주목

저는 드라마를 펼쳐주기 위해서 드라마를 찾아봤습니다.
173826이군요.
이것을 기억을 하던지 어디에 적던지 마음대로 하세요.
그리고 HTML/CSS편집중 HTML로 갑니다.

173826이군요.
이것을 기억을 하던지 어디에 적던지 마음대로 하세요.
그리고 HTML/CSS편집중 HTML로 갑니다.

카테고리 모듈 아래
[#_category_#] 과 </div> 사이에
<script language="JavaScript">toggleFolder('폴더숫자'); </script>를 넣어주세요~
그리고 저장~
만약 저는 하나만 했는데 두개이상 한다고 하면
[#_category_#]
<script language="JavaScript">toggleFolder('폴더숫자'); </script>
<script language="JavaScript">toggleFolder('폴더숫자'); </script>
</div>
간단하죠~
만약에 모든 카테고리를 펼침 상태로 하고 싶은 경우
같은 위치에 위의 태그 대신에
<script language="JavaScript">try{expandTree();}catch(e) {} </script>
'TiStOrY' 카테고리의 다른 글
| 티스토리의 새로운 업그레이드 개인기 (2) | 2010.05.25 |
|---|---|
| 첫화면 꾸미기 두번째 미션 (1) | 2010.03.30 |
| 태터데스크와 선수교체~ 티스토리 블로그 첫화면 꾸미기~세번째 (0) | 2010.03.22 |
| 태터데스크와 선수교체~ 티스토리 블로그 첫화면 꾸미기~두번째 (0) | 2010.03.22 |
| 태터데스크와 선수교체~ 티스토리 블로그 첫화면 꾸미기~첫번째 (0) | 2010.03.22 |
| 블로그 각부분의 폰트 색깔 (0) | 2008.11.13 |



